CityPups
CityPups ultimate goal is to increase dog adoption and retention rates
in cities while keeping both owners and dogs happy.
-
The Problem
Living in a city can be great but when it comes to finding the perfect pet that suits your lifestyle it can pose a few problems.
-
The Solution
CityPups wants to help potential dog owners in urban locations easily find the dog of their dreams. The website will provide specific, important details that will help city dwellers make informed decisions about adopting their new furry friends.
-
My Role
Complete a 5-day design sprint to quickly test out a possible solution for the website.
This design sprint was completed on my own but I was very grateful for the help from my mentor Sandra Vickery.
Day 1: Map & Understanding
Map
These flows represent the 3 different ways users can reach their end goal of finding the right dog using the CityPups website.
Day 2: Sketch Solution
Modified Lightning Demo
-
Largest competitor
Available for both desktop/laptop and mobile platforms
I Really enjoyed the filter options
The 60 second’ quiz to get a better idea of what type of pet the user is looking for
Like the ‘good match’ banner
-
Not as many apps in the app store as there are websites
Location based
Poor layout of the shelter page as user can not see available dogs even though there is plenty of space to show them
-
Photo based app, the first thing shown is a grid of photos without any other info about the dog.
User must go on looks alone to decide if they want more info
Can add additional filters in settings
When you click on a pet you get a long paragraph with nothing really about the pet
This app links users to the Petfinder app so it seems useles
Crazy 8’s Exercise
Crazy 8’s is a core Design Sprint method. It is a fast sketching exercise that challenges the designer to sketch eight distinct ideas in eight minutes. The goal is to push beyond the first idea, frequently the least innovative, and to generate a wide variety of solutions to your challenge.
This screen was chosen because it holds a lot of valuable information for the potential owner. This screen needs to be inviting yet informative. We don’t want people searching hard for important information and getting overwhelmed in the process. This screen is what the user will ultimately use to decide if a dog is a good fit for them or not.
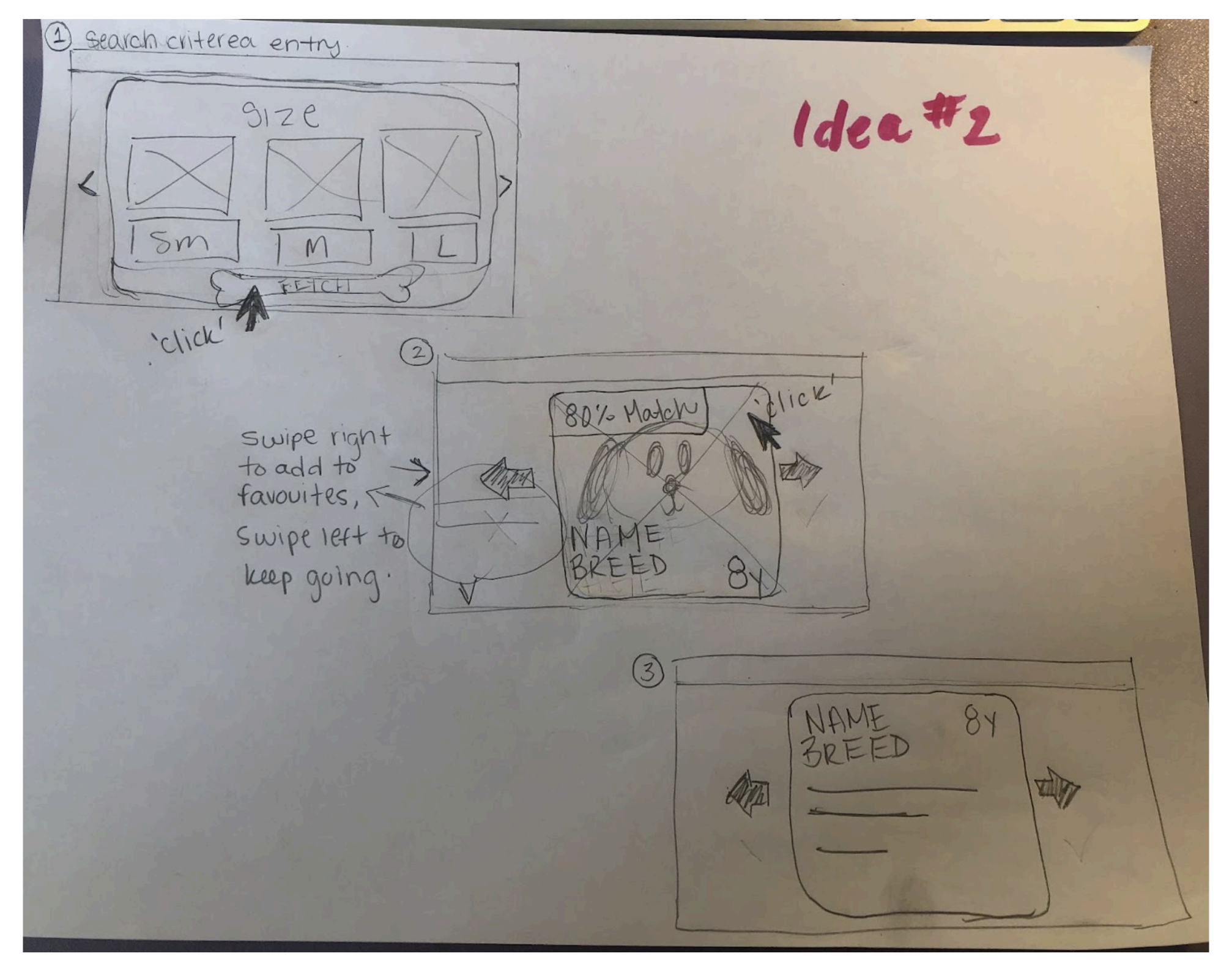
Solution Sketch
Day 3: Decide
Decision
Idea #2 was chosen because it had a more engaging and interactive style that people are already familiar with.
After the user inputs search criteria and specifications, the site will show a card with the dog's photo, name, breed, and age. This allows the user to get a general idea of the dog. When the user clicks on the card, it flips or elongates to show more specific information about the dog. The user will swipe right to add the dog to their favourites list or swipe left to continue searching. Having the user input their search criteria at the beginning of the process eliminates the risk of a user liking a dog they are not a good match for.
Storyboard
Day 4: Build Prototype
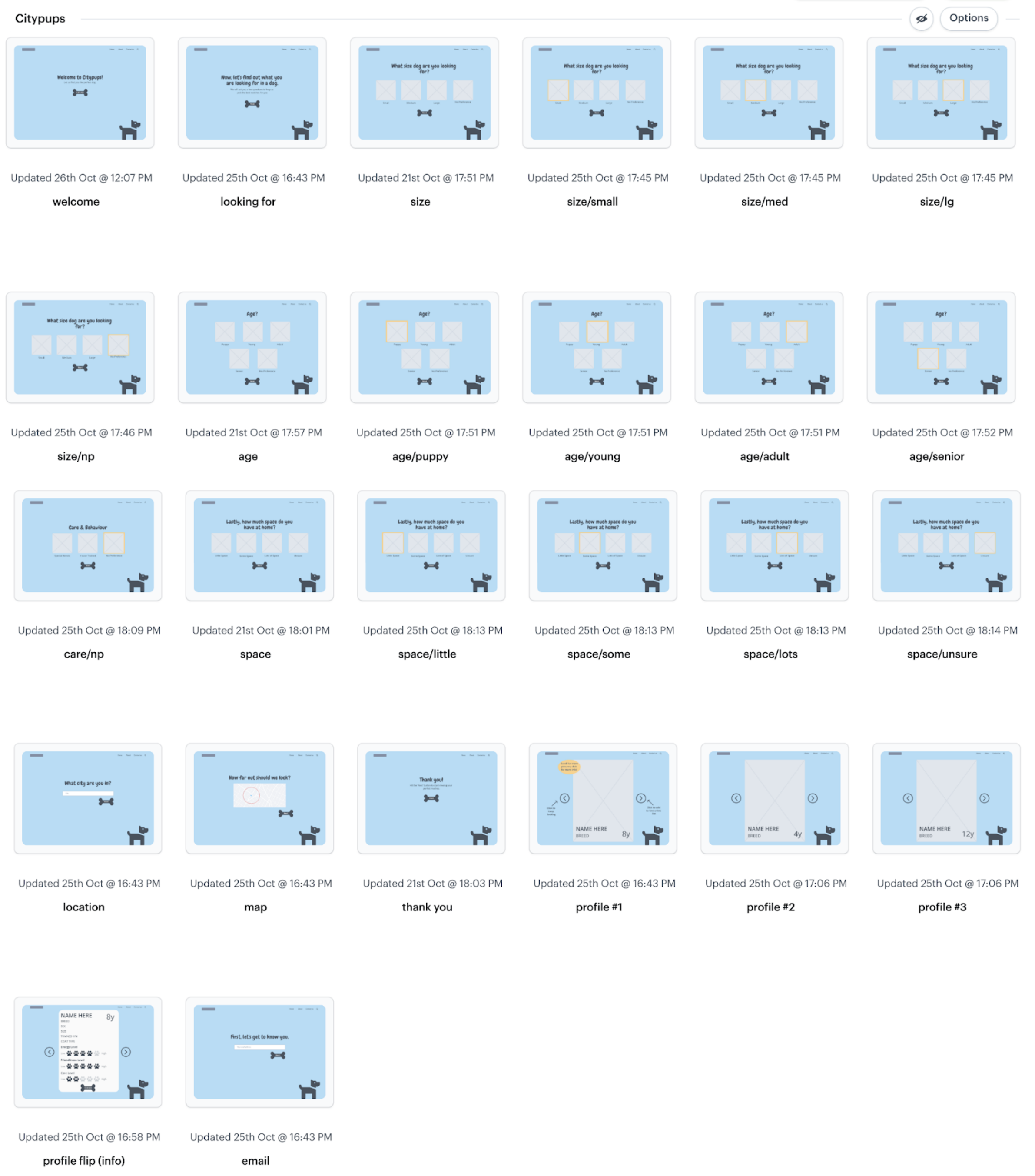
I made a quick prototype using Marvel. While creating the prototype, I took note of a few things that could be updated such as the order of the screens. The screens should flow to incline the user to stay on the website.
I loved the fast-paced nature of creating these prototypes as I was not worried about the look of things but only whether or not they worked. If I had more time, I would have added a lot more detail but that is the nature of the design sprint.
Day 5: Validate
User Interviews
I chose to interview 5 participants who are either currently looking to adopt a pet in the city or who have recently gone through the looking/adoption process in the city.
Key Findings
-
Noise Level
Noise level was a concern as many participants live in multi-unit buildings.
A scale such as those used for other characteristics would be helpful.
-
Multiple Selections
Participants were not able to select multiple options when completing their search criteria.
This was due to time constraints and multiple options would be available on the real website.
-
Excitement Factor
Due to users entering their search criteria before being shown possible dogs, there is not as much “excitement” because users know each dog is a match to what they are looking for (unlike a dating app where you don’t know if the other person matched with you).
-
Email Not Required
Participants enjoyed not having to enter their email address until they wanted to perform an action that would warrant an account to be made, such as adding a dog to their favourites list.
-
Overwhelming
Participants who have never owned a pet were overwhelmed by all the criteria they had not thought about.
Conclusion
Overall I believe the Design Spring for this web page was a success. It would help Citypups reach their ultimate goal of increasing dog adoption and retention rates in cities while keeping both owners and dogs happy. The web page would accomplish this by providing relevant information to prospective dog owners to help them make an informed decision. Additionally, the easy-going nature of the swipe feature would make users feel comfortable and ready to explore their options. Due to the detailed information provided about each dog and the search perimeters users must enter there would be a lower chance of seeing a dog return to a shelter after adoption because the owner would be well informed and ready to take on their new pup. With more time to add some details and additional search/ filter options, I think this web page would be a huge hit.