LobbyCake
A web application aimed at helping hotels survive Covid-19
Background
-
The COVID-19 pandemic has dramatically affected consumer behaviour in the hotel industry. These changes have caused numerous new habits and expectations to arise.
-
In order for the hotel industry to recover, companies must persuade consumers to return and ensure the delivery of a clean, safe experience as well as effectively communicate this to consumers.
The Question: How Do We Make People Feel Safe in Hotels Again?
-
Throughout a series of research, interviews, prototyping and testing LobbyCake was created.
This application easily allows users to remotely check-in and complete important tasks such as Covid-19 screenings. LobbyCake aims to help reduce the need for physical contact between hotel employees and guests. I was able to design this application while receiving wonderful insight from my mentors Sandra Vickery and David Gerrells who are both currently UX industry leaders.
Step 1: Discover
Secondary Research
“Travel to Canada Overall arrivals for May 2020 were down by 98% over May of 2019, and Canadas’ total arrivals were down 60.6% year-to-date.”
Key Findings
-
Majority (64%) of Canadians are not comfortable travelling abroad until at least 2022; 17% say they will never feel comfortable (Bricker & Chhim, 2021)
-
In March 2020 only 32.1% of Canadian hotel rooms were occupied (S. Lock, 2021)
-
A decline in tourism's share of GDP fell from 2.0% in 2019 to 1.1% in 2020. Tourism spending was almost cut in half (-48.1%) in 2020 (Tam et al., 2021)
-
60% of nearly 10,000 global OpenTable users said it’s extremely important to visit places that aren’t crowded with other people (Terenzio, 2021)
-
Hotels already use apps to bypass the front desk, though this was mostly done to reduce costs; COVID-19 has turned these cost savings into a revenue driver (Deloitte, 2020)
Interviews with Potential Users
-
A quick 5 question screener survey was sent out to:
Pre-existing connections
Friends and family
Past co-workers from the hotel industry
Hospitality school program alumni page
The survey focused on finding participants who were:
Potential guests
Frequent travellers
People who stay in hotels/motels rather than Airbnb or with friends/family
People with health conditions impacted by Covid-19
-
5 potential users were selected from the screener survey, and a 30 min. interview was held with each participant aimed at answering the following questions:
What makes you feel safe in a public setting now that COVID-19 exists?
What kind of technology would you be willing to use in order to reduce physical proximity and increase safety?
What considerations do you take when comparing hotels while booking now that COVID-19 exists?
-
Participants' answers could be sorted into 5 main themes:
Social Distancing
People cared about keeping a good distance from others and reducing human to human contact
Covid-19 Protocol
People wanted to know what establishments were doing to combat Covid-19, and they wanted to be able to find this information easily
Staff Safety
People were worried about staff being exposed and then possibly putting others at risk
Use of Applications
People didn't like the act of downloading and signing in to an application
Use of Self-Serve Options
People used self serve because it's convenient, quick. They would continue to do so after the pandemic dies down
Step 2: Design
Personas
Click the buttons below to explore the 2 personas created.
User Stories
User Flows
Sketches
Step 3: Validate
Guerilla Usability Testing
The goal: Identify any pitfalls or major errors in initial sketches for the Lobby Cake web-app
Location: Condo Lobby in Toronto, Ontario
Number of Participants: 5
-
Mobile Check-In flow was longer than anticipated
Progress bar was unnecessary
Fixed contact button would be helpful
'Submit' should only be used when entering the last question
-
Removed steps from Mobile Check-In flow to streamline the process and minimize confusion
The progress bar was removed from both the Mobile and the In-Person Check-In screens to reduce visual clutter and help the user focus on the task at hand
A fixed contact button has been placed in the top bar next to the home icon to minimize the number of clicks needed to get in touch with the hotel
The wording on the submit buttons was changed to ‘next’ until the very last step to help users know there is still more to complete but also make it clear when the task is finished
Step 4: Design Again
Wireframes
After making changes to my existing ideas and sketches I was able to produce wireframes for a few of the key tasks such as In-Person Check-In.
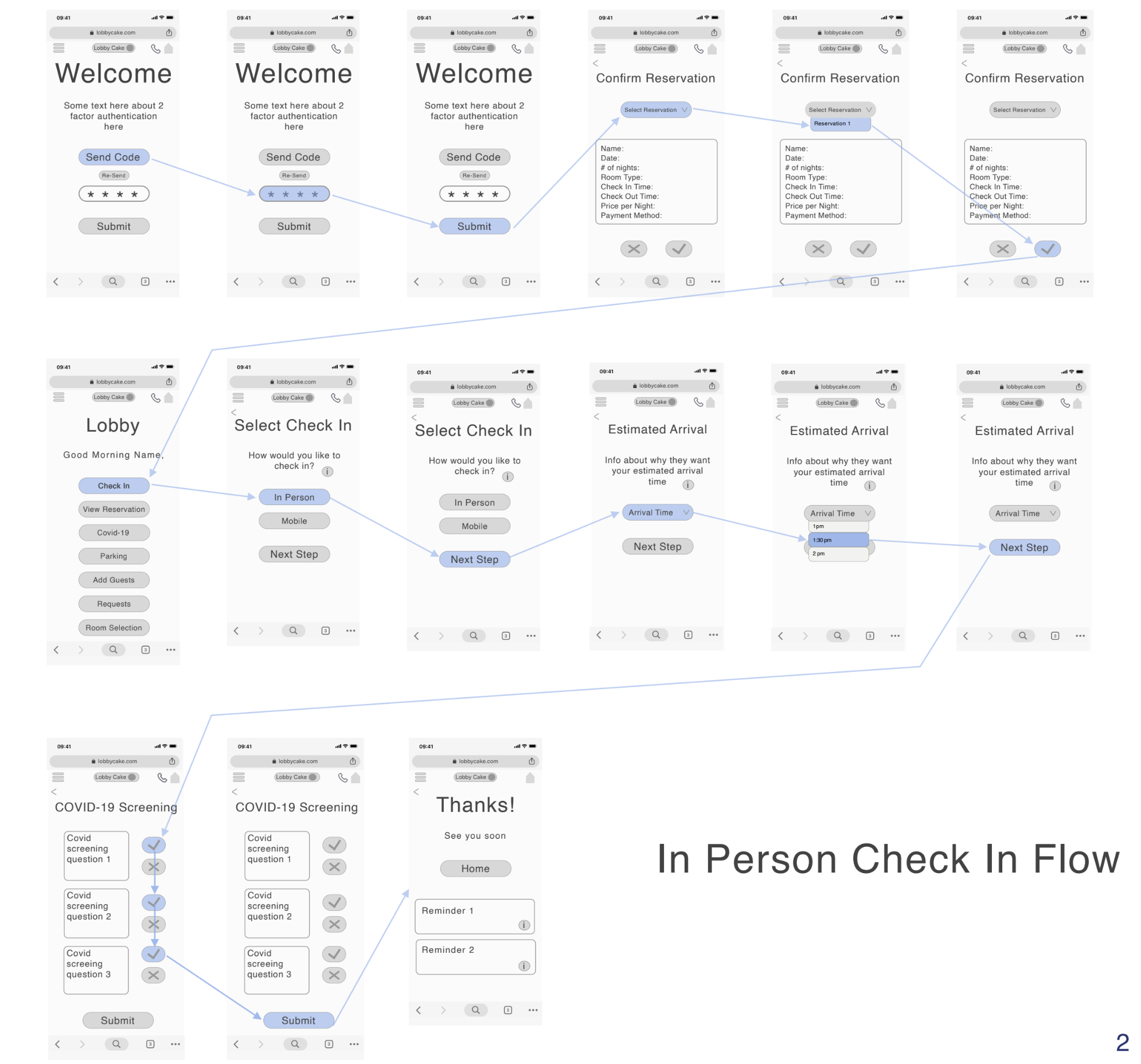
Wireflows
The creation of the Wireframes allowed me to easily map out the users' journey using simple wireflows such as the In-Person Check-In Flow below.
Style Guide & Branding
The name LobbyCake stems from the phrase “a piece of cake” or “a cakewalk” when referring to something that can be done easily. I wanted to convey that sense of effortlessness plus add some fun personality to the application as you can see from the Mood Board displayed below.
Hi-Fi Mockup & Accessibility Audit
The next step involved adding the brand personality to each screen and performing an accessibility audit to ensure the web application could be used successfully by everyone.
As you can see, there were issues with contrast that needed to be fixed
Mockup
Step 5: Validate Again
User Testing
-
5 participants
Moderated
Aimed to answer the question: “Do you find this web-app easy to use and helpful?”
Tasks:
Can users complete the security checkpoint?
Can users complete the Covid-19 screening?
Can users easily view their reservation?
-
Number of buttons on home screen reduced to help increase focus on important tasks
“Reservation” changed to “View Reservation” on home screen for better understanding
Size of buttons on home screen increased to help with ease of selection
Phone and Home icons spread further apart in header
Question wording changed to avoid confusion
-
5 participants
Moderated
Re-test after alterations from the first round
Tasks
Can users complete the security checkpoint?
Can users complete the Covid-19 screening?
Can users easily view their reservation?
Prototype
Conclusion
With LobbyCake being my first UI/UX project there were a lot of fundamentals to learn. While learning, I successfully implemented my designs and understanding of the industry to develop an application to help the hotel industry push forward through the pandemic.
Additionally, I presented both research and final presentations to UI/UX industry leaders who provided positive feedback about both my thought process and designs.
Key takeaways:
1. Trust the product development lifecycle: discover, design, validate, repeat.
2. Don't get lost in the possibilities: it's easy to get caught up in all your great ideas, but focus on what will provide the highest value to users first.
3. You won't get it right the first time: don't be discouraged by feedback, criticism and responses as they only lead to creating a better end product.